Download Svg Images React Native - 291+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i504.blogspot.com/2021/04/svg-images-react-native-291-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images React Native - 291+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images React Native - 291+ SVG File for DIY Machine G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
Contents in this project react native show svg image from online. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
How to use SVG in React Native | Noteworthy - The Journal Blog from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images React Native - 291+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Unlike the web, react native doesn't support svg out of the box. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. A cache property can be added to control. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Contents in this project react native show svg image from online. It doesn't require any native code setup. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component.
Svg Images React Native - 291+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Images React Native - 291+ SVG File for DIY Machine Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React native image is a component for displaying different types of images, including network images, static resources, temporary local images, and images from local disks, such as the camera roll. SVG Cut Files
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
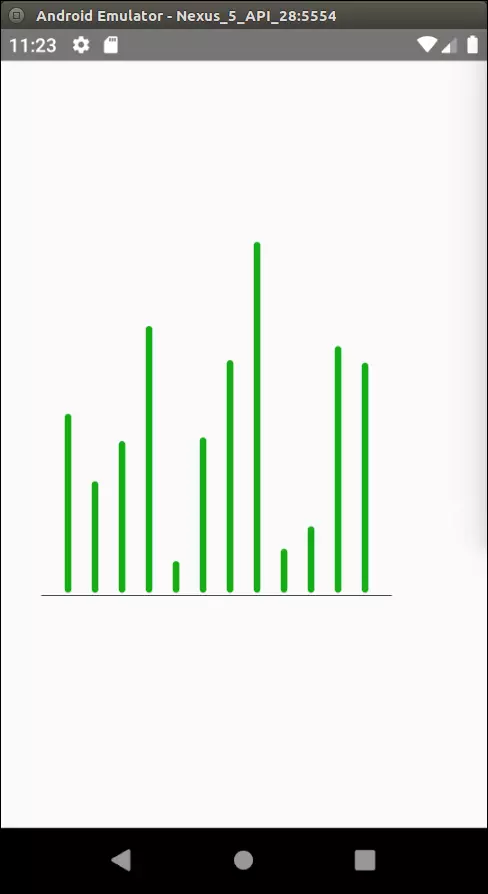
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
kristerkari/react-native-svg-example: A simple example app ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
Top React Native UI Components - Hashnode for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
SVG library for React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
React Native: Let's Animate the SVGs! | QED42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
SVG Path Animation In React Native - Logo Animation - KMF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online.
React Svg Animate / Https Encrypted Tbn0 Gstatic Com ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
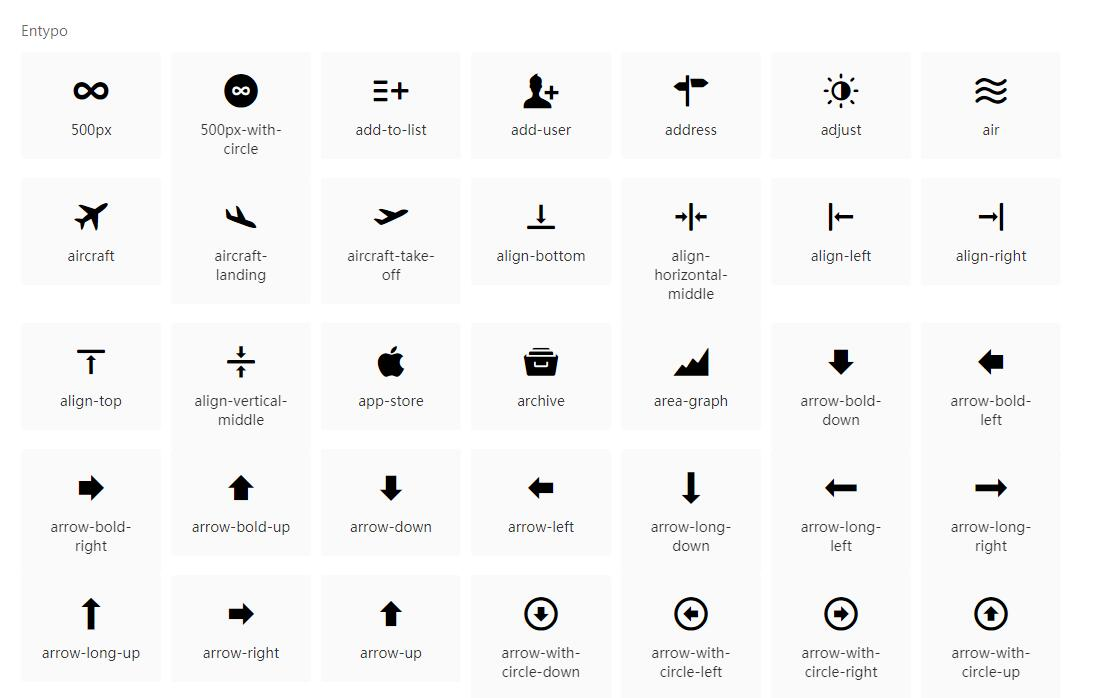
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
react-native-vector-icons 矢量图标的使用 - 简书 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
react / react svg vector / react heart shape / react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Codemagic - CI/CD for Flutter and mobile app projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
A simple example app that shows how you can use SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported.
React Native Svg Charts Animation : Hot questions for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
React Native Icon at Vectorified.com | Collection of React ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
SVG-Path Animation in React Native - GraphicDon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native Svg Animation / Pin On Illustrations : For ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported. Contents in this project react native show svg image from online.
using react-native-elements for material Icons - does not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Download Svg images are like code, so this means it can be navigated like a dom element and also styled, although some properties have different names eg(you might want to use fill instead of color). Free SVG Cut Files
using react-native-elements for material Icons - does not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
React-Native-Svg-Charts Animate Points for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Text path rendering bug in react-native-svg · Issue #362 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Icon React Native at Vectorified.com | Collection of Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
如何在 React Native 使用 SVG 向量圖檔 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
SVG-Path Animation in React Native - GraphicDon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported.
React Native SVG Image & ClipPath - Prototyped for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Top React Native UI Components - Hashnode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
Transparent Celtic Clipart - React Native Logo Svg , Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React Native Vẽ biểu đồ SVG bằng react-native-svg và D3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
React Native Icon at Vectorified.com | Collection of React ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Visual Studio App Center | iOS, Android, Xamarin & React ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Adds support for loading svg images in React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects.

